Note: This project is fairly old at this point, and some API keys are no longer updated, so the app doesn't fully work anymore.
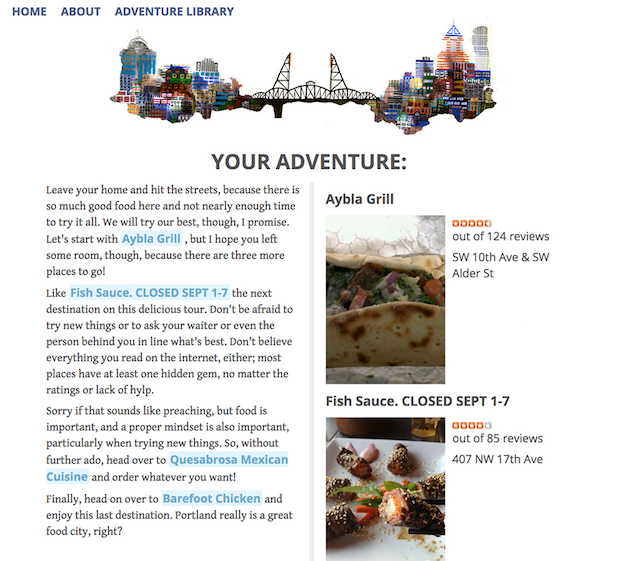
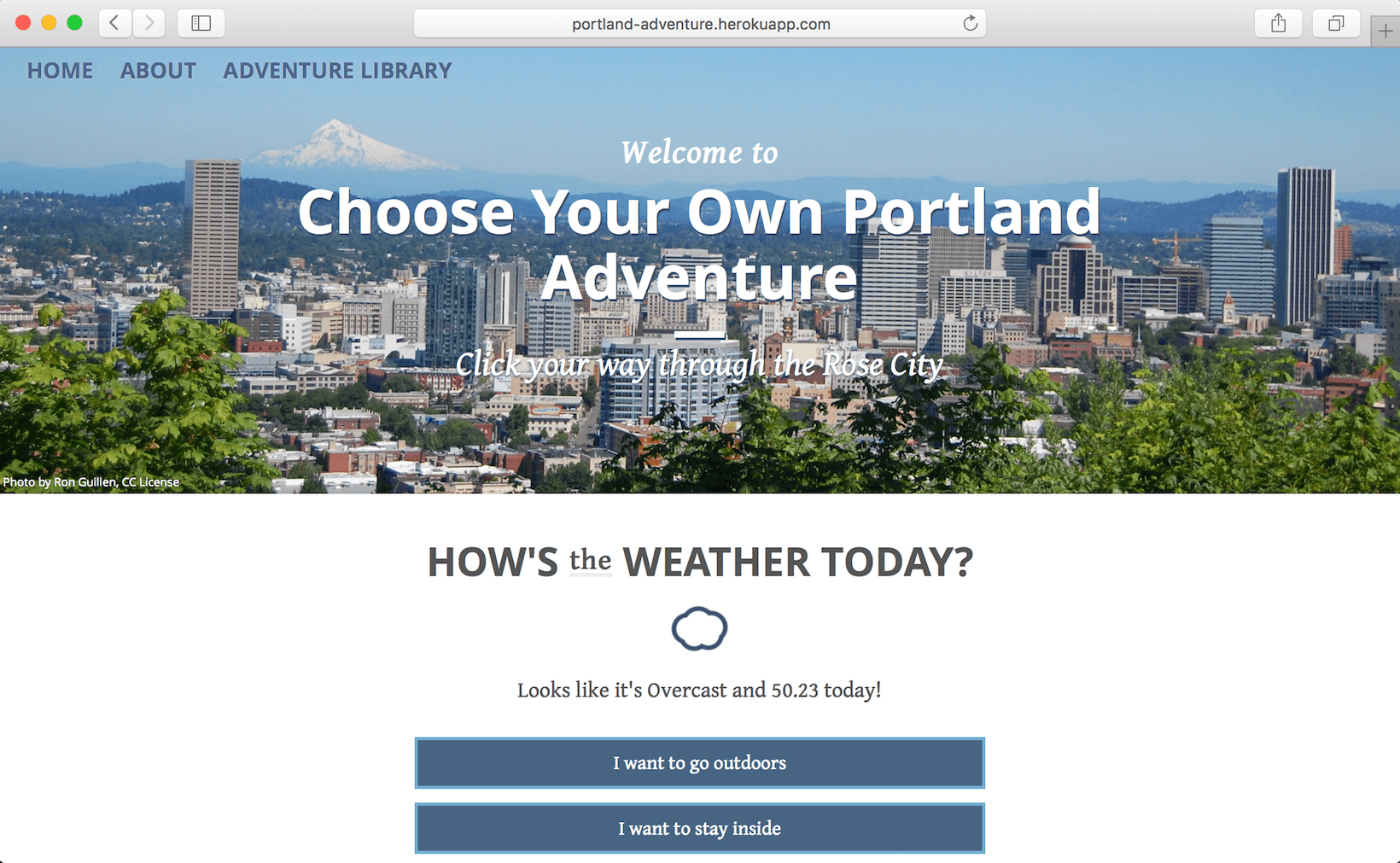
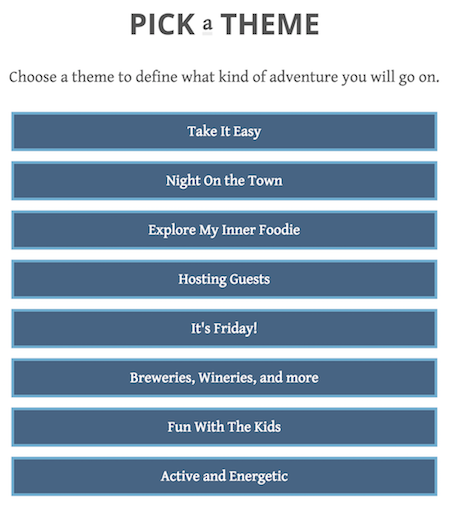
I took an evening JavaScript class at Portland Code School in the summer of 2014, and the final three weeks of the course were devoted to developing a capstone project. My two other group members and I spent the time designing and building the Choose Your Own Portland Adventure app. The goal was to provide users with an easy interface to click through options and then get a Mad Libs-type story at the end with custom results from Yelp.

The app depends on randomness on multiple levels to almost never return the same result twice; first, the questions at each level are randomly chosen (but always match the choices available), and second, the choices made correspond to an array of Yelp keywords, and only one of them is sent off to Yelp to do the searching. The end result is an adventure that never feels the same but is tailored toward user choices.
I focused on three parts of the application:
-
I headed up organizing the JavaScript that runs much of the front end of this single page application, using Backbone to organize everything. There are multiple views that handle click events and a model to record user choices and results.
-
The design of the pages and application in general–we wanted something clean and modern but with a touch of whimsy; after all, the end result is a story, and so some hint of storybooks or the printed word is important. I also made sure the application is responsive and works on mobile devices as well as larger desktop screens.
-
I helped integrate the Forecast.io API on the Express server to make it consumable to our app through an API route. I also helped nail down async issues with the Yelp API results coming back after the results page. Basically, I helped connect our back end and API calls to our front end.
If you are interested, the entire application is on Github.